DebugUI v0.1.0 Released
DebugUI is a debugging UI library for Ebitengine. When developing games, you may sometimes need a debugging UI—for example, to display FPS or TPS, or to dynamically change in-game parameters. Writing code for mouse clicks, keyboard handling, and UI rendering for these tasks can be a hassle. DebugUI provides an easy-to-use debugging UI.
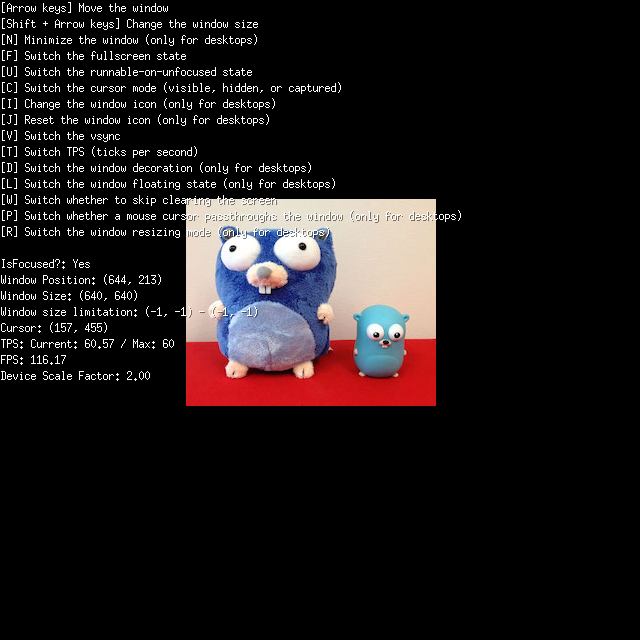
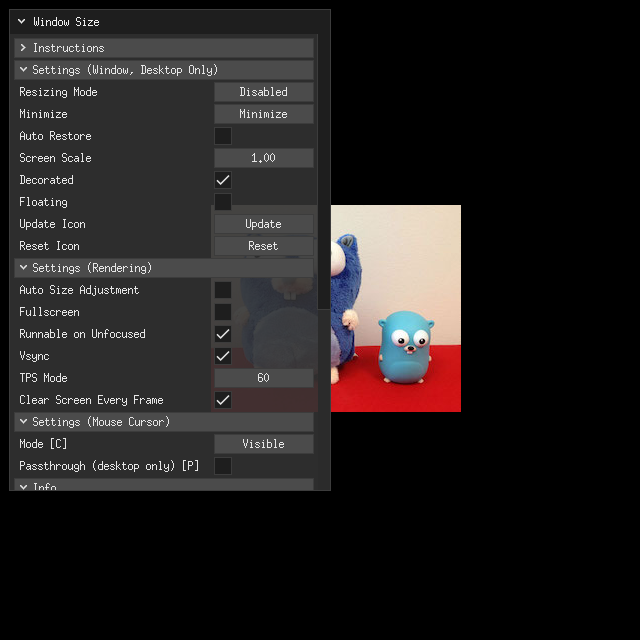
With DebugUI, you can handle complex parameter adjustments in a clean and organized way.


DebugUI uses an Immediate Mode API. For example, the following code shows how to display a window with a single button:
package main
import (
"fmt"
"image"
"os"
"github.com/ebitengine/debugui"
"github.com/hajimehoshi/ebiten/v2"
"github.com/hajimehoshi/ebiten/v2/ebitenutil"
)
type Game struct {
debugui debugui.DebugUI
count int
}
func (g *Game) Update() error {
if _, err := g.debugui.Update(func(ctx *debugui.Context) error {
ctx.Window("Test", image.Rect(60, 60, 160, 120), func(layout debugui.ContainerLayout) {
ctx.Button("Button").On(func() {
g.count++
})
})
return nil
}); err != nil {
return err
}
return nil
}
func (g *Game) Draw(screen *ebiten.Image) {
g.debugui.Draw(screen)
ebitenutil.DebugPrint(screen, fmt.Sprintf("Count: %d", g.count))
}
func (g *Game) Layout(outsideWidth, outsideHeight int) (int, int) {
return outsideWidth, outsideHeight
}
func main() {
if err := ebiten.RunGame(&Game{}); err != nil {
fmt.Fprintln(os.Stderr, err)
os.Exit(1)
}
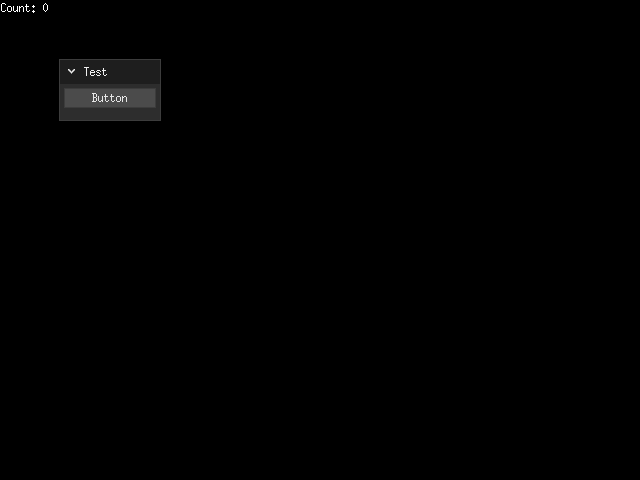
}This is what the screen looks like when you run it:

Key points:
debugui.DebugUIcan be used immediately without explicit initialization.- In your game's
UpdateandDrawfunctions, callDebugUI'sUpdateandDrawrespectively. DebugUIuses an Immediate Mode API. The function you pass toDebugUI'sUpdateis executed on every gameUpdate. Widgets that make up the UI—such as windows and buttons—are "recreated" each time by calling theWindoworButtonfunctions. While widgets are technically recreated every tick, they are considered the same widgets if they are created from the same location in your code, and their state is preserved.- The function to be executed when a button is pressed can be specified using the
Onmethod on the return value of theButtonfunction. This function is only evaluated when the button is actually pressed. - Windows can be dragged to move them, and their size can be adjusted by dragging the bottom-right corner. As mentioned earlier, windows are recreated each tick via the
Windowfunction, but their state is still maintained properly.
For more complex examples, see the Ebitengine samples or the DebugUI examples.
Note that DebugUI is still at version 0, so breaking changes to the API may occur in the future.